How To Convert Images Into A Form Allowed Inside Live Paint Groups
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- What's new in Illustrator
- Common questions
- Illustrator organization requirements
- Illustrator for Apple silicon
- Workspace
- Workspace basics
- Create documents
- Tools
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Artboards
- Customize the workspace
- Properties panel
- Set preferences
- Bear on Workspace
- Microsoft Surface Dial support in Illustrator
- Recovery, disengage, and automation
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- Safe Mode
- View artwork
- Use the Bear upon Bar with Illustrator
- Files and templates
- Synchronize settings using Adobe Creative Cloud
- Tools in Illustrator
- Selection
- Overview
- Pick
- Straight Choice
- Lasso
- Artboard
- Overview
- Navigation
- Overview
- Zoom
- Rotate View
- Paint
- Overview
- Gradient
- Shape Architect
- Type
- Overview
- Type
- Type on Path
- Selection
- Introduction to Illustrator
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Illustrator on the iPad overview
- Illustrator on the iPad FAQs
- Organisation requirements | Illustrator on the iPad
- What you can or cannot do on Illustrator on the iPad
- Workspace
- Illustrator on the iPad workspace
- Touch on shortcuts and gestures
- Keyboard shortcuts for Illustrator on the iPad
- Manage your app settings
- Documents
- Work with documents in Illustrator on the iPad
- Import Photoshop and Fresco documents
- Select and adjust objects
- Create repeat objects
- Alloy objects
- Cartoon
- Draw and edit paths
- Draw and edit shapes
- Type
- Work with blazon and fonts
- Create text designs forth a path
- Add your own fonts
- Piece of work with images
- Vectorize raster images
- Colour
- Apply colors and gradients
- Introduction to Illustrator on the iPad
- Cloud documents
- Nuts
- Work with Illustrator cloud documents
- Share and collaborate on Illustrator cloud documents
- Upgrade cloud storage for Adobe Illustrator
- Illustrator deject documents | Common questions
- Troubleshooting
- Troubleshoot create or save issues for Illustrator cloud documents
- Troubleshoot Illustrator cloud documents problems
- Nuts
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Describe pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Image Trace
- Simplify a path
- Define perspective grids
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 piece of cake steps
- Perspective cartoon
- Symbols
- Draw pixel-aligned paths for spider web workflows
- 3D furnishings and Adobe Substance materials
- Well-nigh 3D effects in Illustrator
- Create 3D graphics
- Create 3D objects
- Create 3D Text
- Well-nigh 3D effects in Illustrator
- Color
- Most colour
- Select colors
- Use and create swatches
- Adjust colors
- Apply the Adobe Color Themes console
- Color groups (harmonies)
- Color Themes console
- Recolor your artwork
- Painting
- About painting
- Paint with fills and strokes
- Live Pigment groups
- Gradients
- Brushes
- Transparency and blending modes
- Utilise stroke on an object
- Create and edit patterns
- Meshes
- Patterns
- Select and arrange objects
- Select objects
- Layers
- Group and expand objects
- Move, marshal, and distribute objects
- Stack objects
- Lock, hibernate, and delete objects
- Duplicate objects
- Rotate and reverberate objects
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Alloy objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Blazon
- Add together text and work with type objects
- Manage text area
- Fonts and typography
- Format type
- Import and export text
- Format paragraphs
- Special characters
- Create type on a path
- Character and paragraph styles
- Tabs
- Text and type
- Discover missing fonts (Typekit workflow)
- Update text from Illustrator 10
- Arabic and Hebrew type
- Fonts | FAQ and troubleshooting tips
- Create 3D text effect
- Creative typography designs
- Scale and rotate type
- Line and graphic symbol spacing
- Hyphenation and line breaks
- Text enhancements
- Spelling and linguistic communication dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with blend objects
- Create a text poster using Epitome Trace
- Create special effects
- Piece of work with effects
- Graphic styles
- Create a drop shadow
- Appearance attributes
- Create sketches and mosaics
- Drop shadows, glows, and feathering
- Summary of effects
- Spider web graphics
- Best practices for creating web graphics
- Graphs
- SVG
- Create animations
- Slices and image maps
- Drawing
- Import, consign, and relieve
- Import
- Import artwork files
- Import bitmap images
- Import artwork from Photoshop
- Place multiple files | Illustrator CC
- Unembed images
- Import Adobe PDF files
- Import EPS, DCS, and AutoCAD files
- Links information
- Creative Cloud Libraries in Illustrator
- Creative Cloud Libraries in Illustrator
- Save
- Salvage artwork
- Export
- Utilise Illustrator artwork in Photoshop
- Export artwork
- Collect assets and export in batches
- Package files
- Create Adobe PDF files
- Excerpt CSS | Illustrator CC
- Adobe PDF options
- File information and metadata
- Import
- Printing
- Ready for printing
- Set documents for press
- Change the page size and orientation
- Specify crop marks for trimming or aligning
- Become started with large canvas
- Printing
- Overprint
- Impress with color direction
- PostScript press
- Print presets
- Printer'south marks and bleeds
- Print and relieve transparent artwork
- Trapping
- Print colour separations
- Impress gradients, meshes, and color blends
- White Overprint
- Ready for printing
- Automate tasks
- Data merge using the Variables panel
- Automation with scripts
- Automation with actions
- Troubleshooting
- Crash problems
- Recover files afterward crash
- File issues
- GPU device driver bug
- Wacom device problems
- DLL file issues
- Retention issues
- Preferences file issues
- Font problems
- Printer issues
- Share crash report with Adobe
Almost Live Paint
Converting your artwork to Alive Pigment groups allows you to color them freely, every bit yous would a drawing on sheet or newspaper. Yous tin stroke each path segment with a different color and fill each enclosed path (notation, not simply closed paths) with a unlike color, design, or gradient.
Live Paint is an intuitive mode to create colored drawings. It lets you lot use the total range of Illustrator'due south vector cartoon tools, but treats all the paths you draw every bit though they are on the same flat surface. That is, none of the paths is behind or in front of any other. Instead, the paths split the cartoon surface upwardly into areas, any of which can be colored, regardless of whether the surface area is divisional past a unmarried path or by segments of multiple paths. The issue is that painting objects is like filling in a coloring book or using watercolors to pigment a pencil sketch.
Once y'all've fabricated a Live Paint group, each path remains fully editable. When yous move or arrange a path's shape, the colors that had been previously applied don't simply stay where they were, similar they do in natural media paintings or image editing programs. Instead, Illustrator automatically reapplies them to the new regions that are formed by the edited paths.

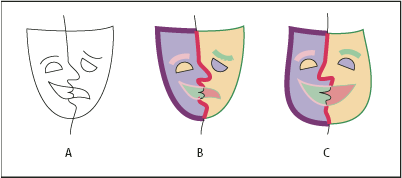
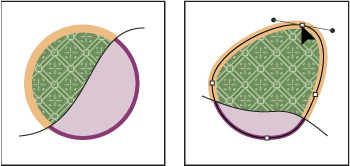
A. OriginalB. Live Paint groupingC. Paths adapted, Live Painting reflows
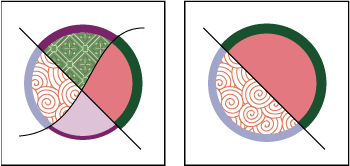
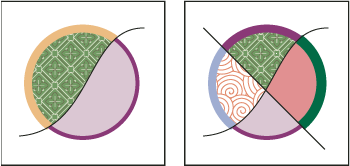
The paintable parts of Live Paint groups are called edges and faces. An edge is the portion of a path between where information technology intersects with other paths. A face is the surface area enclosed by ane or more edges. You lot can stroke edges and fill faces.
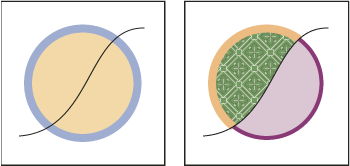
Take, for case, a circle with a line drawn beyond it. Every bit a Alive Paint group, the line (edge) dividing the circumvolve creates two faces in the circumvolve. You can fill each confront and stroke each edge with a different color using the Live Paint Bucket tool.

Live Paint takes advantage of multiprocessors, which help Illustrator perform the operations more rapidly.
Alive Paint limitations
Fill and pigment attributes are fastened to faces and edges of a Live Paint grouping—non to the actual paths that ascertain them, equally in other Illustrator objects. Because of this, some features and commands either work differently or are non applicable to paths within a Live Pigment grouping.
Features and commands that work on an entire Live Paint grouping, but non on individual faces and edges
-
Transparency
-
Effects
-
Multiple fills and strokes from the Advent panel
-
Object > Envelope Misconstrue
-
Object > Hide
-
Object > Rasterize
-
Object > Slice > Make
-
Make Opacity Mask (in the Transparency panel bill of fare)
-
Brushes (You tin can employ brushes to an unabridged Alive Paint group if you add a new stroke to the group using the Appearance panel.)
Features that don't piece of work on Live Paint groups
-
Gradient meshes
-
Graphs
-
Symbols from the Symbols console
-
Flares
-
Align Stroke options from the Stroke panel
-
The Magic Wand tool
Object commands that don't work on Alive Paint groups
-
Outline Stroke
-
Aggrandize (You tin can utilise the Object > Alive Paint > Expand control instead.)
-
Blend
-
Slice
-
Clipping Mask > Make
-
Create Gradient Mesh
Other commands that don't work on Live Paint groups
-
Pathfinder commands
-
File > Identify
-
View > Guides > Make
-
Select > Same >Blending Way, Fill & Stroke, Opacity, Style, Symbol Instance, or Link Block Series
-
Object > Text Wrap > Make
Create Live Pigment groups
When you desire to color objects using dissimilar colors for each edge, or intersection, convert the artwork into a Alive Pigment Group.
Certain types of objects, such as type, bitmap images, and brushes, cannot be directly made into Live Paint groups. You outset need to convert these objects into paths. For case, if you try to convert an object that uses brushes or effects, the complex visual appearance is lost in the conversion to Live Paint. Even so, you tin retain much of the appearance by beginning converting the objects to regular paths and and then converting the resulting paths to Live Pigment.
Note: When you convert artwork to a Live Paint group, you lot cannot return the artwork to its original state. You can aggrandize the grouping into its private components, or release the group back to its original paths with no fill and a .v blackness stroke.
Create a Live Paint group
-
Select ane or more than paths, compound paths, or both.
-
-
Choose Object > Live Paint > Brand.
-
Select the Live Paint Bucket tool
 and click the selected object.
and click the selected object.
-
Certain properties may be lost in the conversion to a Live Paint group, such as transparency and effects, while other objects cannot exist converted (such as type, bitmap images, and brushes).
Convert objects to Live Paint groups
-
Exercise any of the post-obit for objects that do not directly catechumen to Alive Pigment groups:
-
For type objects, choose Blazon > Create Outlines. And so make the resulting paths into a Live Pigment group.
-
For bitmap images, choose Object > Live Trace > Make And Catechumen To Live Pigment.
-
For other objects, choose Object > Expand. Then brand the resulting paths into a Live Pigment group.
-
Expand or release a Live Paint group
Releasing a Live Pigment group changes it to one or more ordinary paths with no fill and a .5‑point black stroke. Expanding a Live Paint grouping changes it to i or more than ordinary paths that are visually similar to the Live Pigment group, but are at present separate filled and stroked paths. You can use the Grouping Selection tool to select and modify these paths separately.


-
Select the Alive Paint group.
-
-
Choose Object > Alive Paint > Expand.
-
Choose Object > Alive Pigment > Release.
-
Select items in Live Pigment groups
Cull a selection tool depending on what you want to touch in a Live Paint grouping. For case, use the Live Paint Selection tool to apply unlike gradients across different faces in a Alive Paint group, and use the Selection tool to utilise the aforementioned gradient across the entire Live Paint group.
Select faces and edges
-
Select the Alive Paint Choice tool, and then:
- To select an individual confront or edge, click a confront or border.
- To select multiple faces and edges, elevate a marquee around the items you want to select. Partial selections are included.
- To select all face-to-face faces that are not separated by a painted edge, double-click a face.
- To select faces or edges with the same fill or stroke, triple-click an item. Or click once, cull Select > Same, and then choose Make full Color, Stroke Colour, or Stroke Weight on the submenu.
- To add items to, or remove items from, the electric current selection, Shift-click or Shift-elevate a marquee around the items.
Select a Live Pigment group
-
Using the Selection tool, click the group.
Select an original path within a Live Paint group
-
Using the Straight Selection tool, click a path within the Live Paint group.
Isolate a Live Paint group from the rest of the artwork
-
Using the Selection tool, exercise ane of the post-obit:
-
Double-click the group.
-
Select the group, and and then click the Isolate Selected Group push
 in the Control console.
in the Control console.
-
Alter Live Paint groups
When you change a path in a Live Paint grouping, Illustrator colors the modified or new faces and edges using fills and strokes from the existing group. If the results are not what yous expect, you can reapply the colors you desire using the Live Paint Bucket tool.

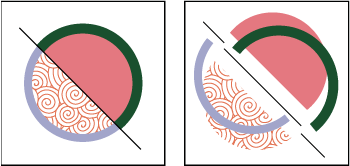
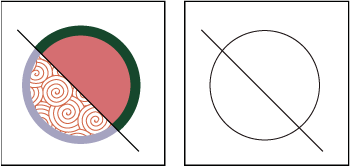
When yous delete edges, the make full floods across any newly expanded face. For instance, if you delete a path that divides a circle in one-half, the circumvolve is filled with one of the fills previously in the circle. You tin can sometimes help guide the results. For instance, before deleting a path that divides a circle, first motion information technology so that the fill you want to go on is larger than the fill you want to remove.

Salve the fill up and stroke colors used in Live Pigment groups in the Swatches panel. That way, if a change loses a colour you desire to keep, you can select its swatch and use the Live Pigment Bucket tool to reapply the fill or stroke.
Add paths to a Live Paint grouping
Equally you add more paths to the Live Paint grouping, you can make full and stroke the new faces and edges that are created.

-
-
Using the Selection tool, double-click a Live Paint group (or click the Isolate Selected Grouping button in the Control panel) to put the grouping into isolation mode. And then depict another path. Illustrator adds the new path to the Live Pigment group. Click the Exit Isolation Mode push button
 when you're done adding new paths.
when you're done adding new paths.
- Select a Live Paint group and the paths you want to add to it. Then, practice i of the following:
- Cull Object > Live Paint > Merge.
- Click Merge Live Paint in the Command panel.
- Click the Merge Live Paint button in the Quick Actions section of the Properties console.
-
In the Layers panel, drag one or more paths into a Live Pigment grouping.
Note: Paths inside a Live Pigment group may not exactly align with similar or identical paths outside the Alive Paint group.
-
Resize an private object or path
-
-
Using the Direct Selection tool, click the path or object to select it. Then cull the Selection tool and click the path or object once more to edit it.
-
Using the Selection tool, double-click the Alive Pigment Group to put it into isolation mode. And then click a path or object to edit it.
-
The Live Pigment Bucket tool lets you pigment faces and edges of Live Paint groups with the current make full and stroke attributes. The tool pointer displays as either one or three color squares, which correspond the selected fill up or stroke colour and, if yous're using colors from a swatch library, the 2 colors adjacent to the selected color in the library. You can admission the adjacent colors, as well as the colors adjacent to those, and so on, by pressing the left or right pointer key.
-
Select the Live Paint Bucket tool
 . Click and hold the Shape architect tool to see and select the Live Pigment bucket tool. See Select a tool to learn other methods for selecting tools. Meet Tools panel overview to locate all the tools.
. Click and hold the Shape architect tool to see and select the Live Pigment bucket tool. See Select a tool to learn other methods for selecting tools. Meet Tools panel overview to locate all the tools. -
Specify the fill color or stroke color and size you lot want.
If you select a color from a the Swatches panel, the pointer changes to display iii colors
 . The selected color is in the middle, and the two adjacent colors are on either side. To utilize an adjacent colour, click the left or correct pointer key.
. The selected color is in the middle, and the two adjacent colors are on either side. To utilize an adjacent colour, click the left or correct pointer key. -
To paint a confront, do any of the following:
-
Click a face to fill information technology. (When the pointer is over a face up, it changes to a half-filled paint bucket
 and highlight lines environment the inside of the fill.)
and highlight lines environment the inside of the fill.) -
Elevate beyond multiple faces to pigment more than than one face at a time.
-
Double-click a face to fill across unstroked edges into adjacent faces (flood fill).
-
Triple-click a face to fill all faces that currently have the aforementioned fill.
Tip: To switch to the Eyedropper tool and sample fills or strokes, Alt‑click (Windows) or Option-click (Mac OS) the fill or stroke you want.
-
-
To paint an edge, double-click the Alive Paint Bucket tool and select Paint Strokes, or temporarily toggle to the Paint Strokes option, past pressing Shift; and then practice whatsoever of the following:
-
Click an edge to stroke it. (When the pointer is over an edge, it changes to a paint castor
 and the edge is highlighted.)
and the edge is highlighted.) -
Drag across multiple edges to stroke more than than one border at a time.
-
Double-click an edge to stroke all connected edges of the same color (flood stroke).
-
Triple-click an border to stroke all edges of the aforementioned stroke.
Annotation: Pressing Shift lets you quickly toggle betwixt painting just strokes and simply fills. You can also specify these changes in the Live Paint Bucket Options dialog box. If you currently have both the Paint Fills selection and the Paint Strokes choice selected, pressing Shift switches to Paint Fills simply. (This tin can be helpful when y'all are trying to fill up a modest face surrounded past stroked edges.)
-
Live Paint Bucket options
The Live Pigment Bucket options allow y'all specify how the Live Paint Saucepan tool works, choosing whether to paint merely fills, just strokes, or both, as well as how to highlight faces and edges as yous move the tool over them. You can come across these options past double-clicking the Live Paint Bucket tool.
Paint Fills
Paints the faces of Alive Pigment groups.
Paint Strokes
Paints the edges of Live Paint groups.
Cursor Swatch Preview
Displays when you lot choose a colour from the Swatches console. The Live Paint Bucket tool arrow appears equally 3 colour swatches: the selected fill or stroke color plus the color straight to the left and correct of information technology in the Swatches panel.
Highlight
Outlines the face or border the cursor is currently over. Faces are highlighted with a thick line and edges are highlighted with a thin line.
Color
Sets the color for the highlight. You can cull a color from the menu or click the pigment swatch to specify a custom color.
Width
Specifies how thick to make the highlight.
Close gaps in Live Paint groups
Gaps are pocket-size spaces between paths. If paint leaks through and paints faces you did non intend, you lot probably have a gap in your artwork. You lot can create a new path that closes the gap, edit existing paths to shut the gap, or suit the gap options in the Live Pigment grouping.
Y'all can avoid gaps in your Live Paint artwork by overdrawing paths (that is, extending them by each other). You can so select and delete the excess edges that result, or utilize a stroke of "None" to them.
Highlight gaps in a Live Paint group
-
Choose View > Bear witness Live Paint Gaps.
This control highlights any gaps found on the currently selected Alive Paint group, based on your gap options settings for that grouping.
Gear up Live Paint gap options
-
Choose Object > Alive Pigment > Gap Options and specify any of the following:
Gap Detection
When selected, Illustrator recognizes gaps in Live Paint paths and prevents paint from flowing through them. Note that this may slow Illustrator when working on large, complex Live Pigment groups. In this case, yous can choose Close Gaps With Paths to help speed Illustrator upwards once again.
Paint Stops At
Sets the size of the gap paint can't flow through.
Custom
Specifies a custom Paint Stops At gap size.
Gap Preview Color
Sets the colour for previewing gaps in Live Paint groups. Y'all tin choose a colour from the menu, or click the color well adjacent to the Gap Preview Color menu to specify a custom colour.
Close Gaps With Paths
When selected, inserts unpainted paths into your Live Pigment group to close gaps (rather than simply preventing pigment from flowing though the gaps). Notation that since these paths are unpainted, it may appear gaps are still there even though they accept been closed.
Preview
Displays currently detected gaps in Live Pigment groups as colored lines, based on the preview color y'all chose.
Gap rules for merged Live Paint groups
When you merge Alive Paint groups that have dissimilar gap settings, Illustrator uses the post-obit rules to handle the gaps:
-
If gap detection is off in all groups in the pick, gaps are closed and gap detection is turned on with Pigment Stops At set to Minor Gaps.
-
If gap detection is on and the same for all groups in the selection, gaps are closed and the gap setting is preserved.
-
If gap detection is mixed for the selection, gaps are closed and the gap settings of the bottommost Alive Paint grouping are preserved (if gap detection is on for that grouping). If the bottommost group has gap detection turned off, gap detection is turned on and Paint Stops At is set to Small Gaps.
Source: https://helpx.adobe.com/illustrator/using/live-paint-groups.html
Posted by: yohesproas1943.blogspot.com


0 Response to "How To Convert Images Into A Form Allowed Inside Live Paint Groups"
Post a Comment